Overview
A Scanning Fiber Endoscope (SFE) uses a flexible, small peripheral or coronary catheter to provide wide-field, high-quality, full-color, laser-based video imaging. The user would utilize this interface to complete an exam on the patient. During this exam, the user may take photos/videos and perform surgery if needed.
I really enjoyed this project! I have been working in the medical field for years, and it has always been a part of my job to think in the experience of not only the patient, but also the doctor. In this project I had the opportunity to design with the perspective of the surgeon.
I was asked to update the interface with both UX & UI improvements.
I consulted regularly with neurosurgeons to be sure I was providing features that made sense during surgery. UX/UI are so important as the user needs to make split second decisions to save lives.
Once the design was completed, I created a new specification sheet, I put together the hand-off for the software team, and we are continuing with human factors testing
Tools used
Figma
Adobe XD
Adobe Photoshop
Below you can view the original interface that was presented to me, followed by my updates.
This design was inspired by Neumorphic style. The technology we are working with is the only of its kind on the market, and I wanted the interface to reflect the sophistication of our team’s work. To me, Neumorphism represents the newest, most cutting-edge technology combined with the most seamless user experience.
Some information on the interfaces have been redacted for privacy.
SFE
(scanning fiber endoscope)
My role
Product designer
Lead UX/UI designer
Features
Updated product design
New gallery feature
New note-taking feature
Updated spec sheet
My part
Tools used
Figma
Adobe XD
Adobe Photoshop
My role
Product designer
Lead UX/UI designer
Features
Updated product design
New gallery feature
New note-taking feature
Updated spec sheet
Original interface
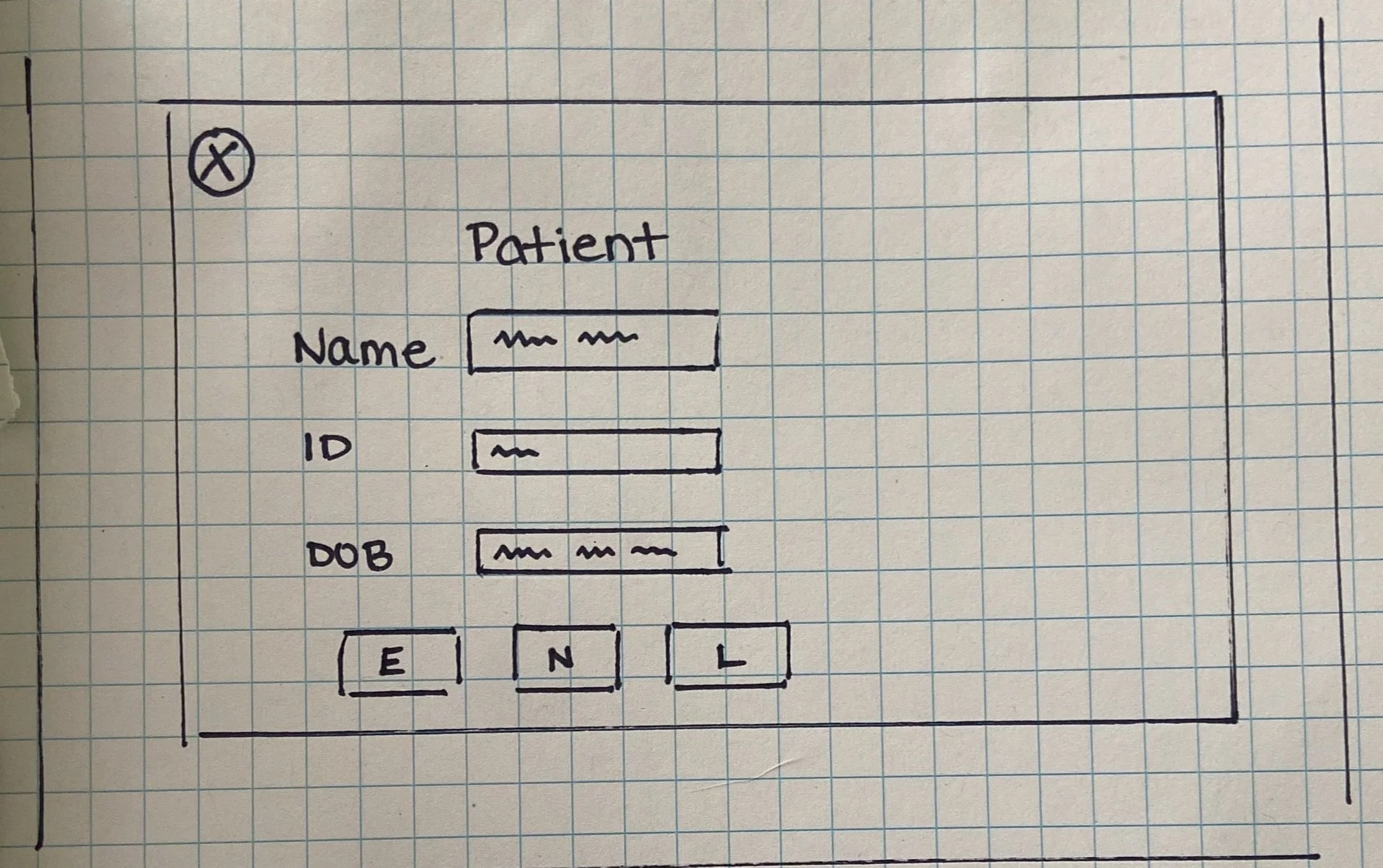
Hand Sketches
Low Fidelity
Updated interface